728x90
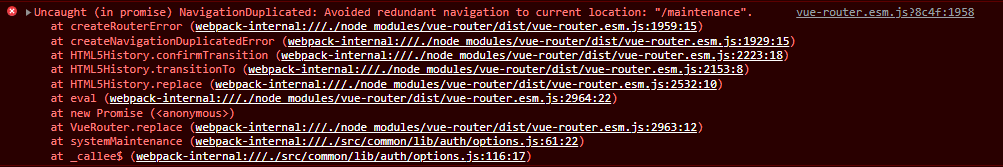
0. NavigationDuplicated Error

같은 페이지로 router.push('path') 를 하게 될때 발생
1. 해결방법
$router.push() 의 에러핸들링을 안해줘서 콘솔에 에러가 찍힌다.
catch문으로 에러를 잡아주면 된다.
this.$router.push('/')에서
this.$router.push('/').catch(() => {})
** 에러를 전부 무시하는코드
728x90
'FRONTEND > Vue.js' 카테고리의 다른 글
| [Vue] IOS의 setTimeout 이슈 (feat. $nextTick) (0) | 2023.05.09 |
|---|---|
| [Vue] vuelidate를 사용하여 폼 검증하기 (Vue2) (0) | 2023.04.13 |
| [Vue] 카드번호 자동 하이픈(-) 정규식 (0) | 2023.04.13 |
| [Vue] 조건부 렌더링 v-if 와 v-show (0) | 2021.03.13 |
| [Vue] Vue.js 소개 (1) | 2020.09.20 |
