728x90
🔎 SPA vs MPA

💡정의
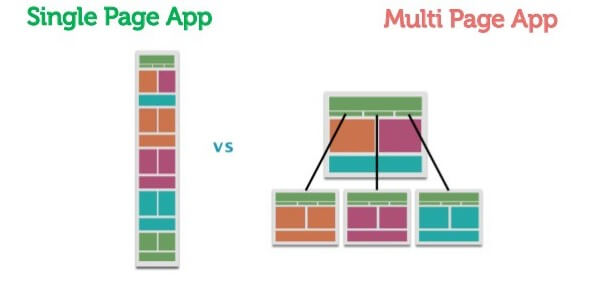
✅ SPA(Single Page Application)는 모던 웹의 패러다임이다. SPA는 단일 페이지로 기존의 서버 사이드 렌더링과 비교할 때, 배포가 간단하며 네이티브 앱과 비슷한 사용자 경험을 제공한다는 장점도 있다.
✅ MPA(Multi Page Application)는 link tag를 사용하는 전통적인 웹 방식이다. 새로운 페이지 요청 시 마다 정적 리소스가 다운되고 전체 페이지를 다시 렌더링하므로 새로고침이 발생되어 사용성이 좋지 않다.
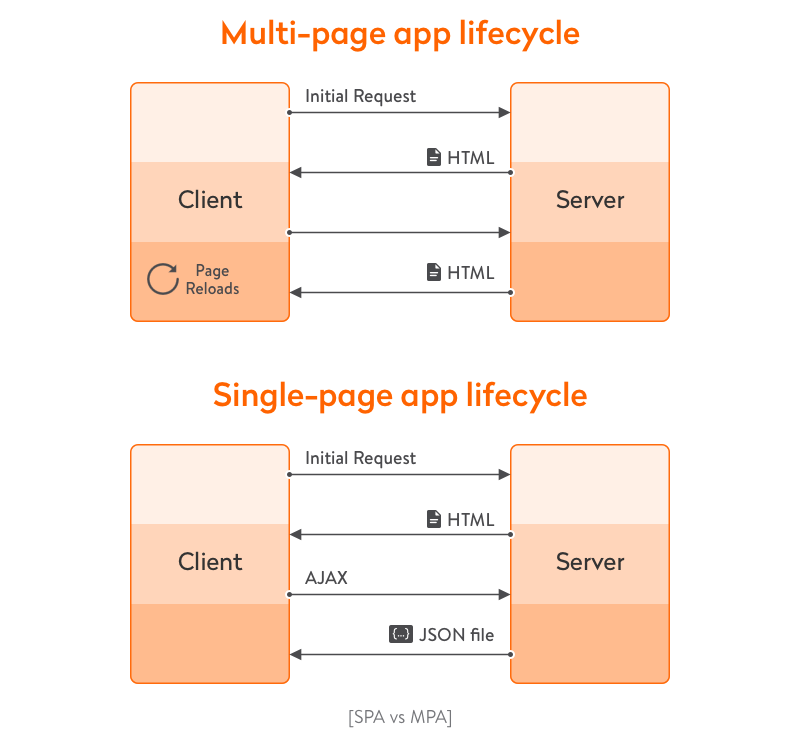
💡동작의 차이
SPA와 MPA 동작의 가장 큰 차이는 서버와 데이터를 주고 받을 때 <form>을 통한 submit을 이용하느냐 아니면 ajax를 이용하느냐로 나눠볼 수 있다.

💡 장단점 비교
SPA는 vue, react, angular 등 프론트엔드 프레임워크가 나오면서 각광을 받게 되었다.
SPA의 장점이 MPA의 단점이요 SPA의 단점이 MPA의 장점이기 때문에 누가 절대적인 우위에 있다고 보기는 어렵다고 생각한다. 하지만 최근의 대세는 SPA를 많이 지향하는 것 같다.
| SPA | MPA | |
| 페이지 수 | 여러 개 | 한 개 |
| 초기 구동 속도 | 느림 | 빠름 |
| 트래픽 용량 | 작음 | 큼 |
| SEO 최적화 | 약함 | 강함 |
| 사용자 경험 | 자연스러움 | 깜박거림 (새로고침) |
| 새로운 페이지 요청 | 필요한 부분 다운 / 렌더 | 전체 페이지 다운 / 렌더 |
| 렌더링 방식 | 클라이언트 사이드 렌더링 (CSR) | 서버 사이드 렌더링 (SSR) |
📌 참고자료
https://www.mindk.com/blog/single-page-applications-the-definitive-guide/
728x90
'ETC > ✏️ Study' 카테고리의 다른 글
| 재귀함수의 이해 및 구현 (0) | 2023.09.20 |
|---|---|
| 하이퍼 로컬 (Hyper Local) 플랫폼이란? (0) | 2023.04.13 |
| 보일러 플레이트(Boiler Plate) 이해하기 (0) | 2023.03.22 |
| npm install 할 때 --save 쓰는 이유 (0) | 2023.03.21 |
| GNB, LNB? 웹사이트 용어 알아보기 (0) | 2023.03.16 |
