728x90

JS 파일로 작성된 프로젝트를 TS로 변환하던 과정에서 문제가 발생했다.
다른 변수들은 타입을 지정해줘서 문제 없이 잘 적용이 되었는데
useState의 set 함수 부분에서 빨간줄이 사라지지 않아 고뇌..
문제상황
const [notes, setNotes] = useState([]);
const sortNotes = () {
let newList: noteTypes[] = [];
...
setNotes(newList)
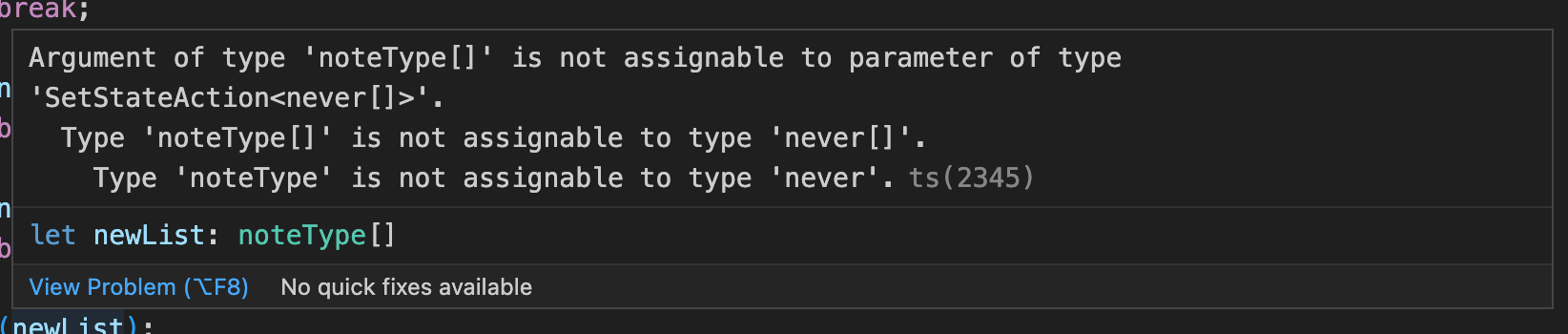
// error 발생
Argument of type 'noteType[]' is not assignable to parameter of type 'SetStateAction<never[]>'.
Type 'noteType[]' is not assignable to type 'never[]'.
Type 'noteType' is not assignable to type 'never'.
}
notes는 useState([])로 명시해줘서 배열이라는 걸 알 수 있지만
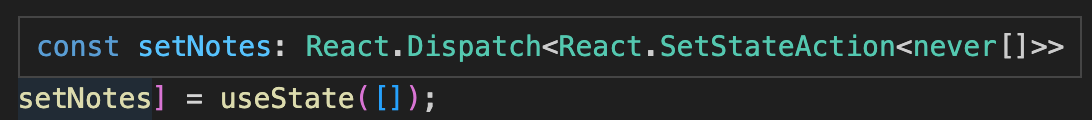
setNotes는 어떤 type으로 지정해줘야 할지 감이 잡히지 않았다.
setNotes에 마우스를 올려보고 나서야 React.SetStateAction<never[]> 이라고 표시된걸 발견할 수 있었다.

💡 never 타입
https://ui.toast.com/posts/ko_20220323
타입스크립트의 Never 타입 완벽 가이드
타입스크립트의 never 타입은 다른 타입만큼 흔하게 사용되거나 피할 수 없는 것이 아니기 때문에 충분히 논의되고 있지 않다. 타입스크립트 초보자는 조건부 타입 같은 고급 타입을 처리하거나
ui.toast.com
해결방법
// noteType은 내가 따로 지정해준 타입
const [notes, setNotes] = useState<noteType[]>([]);
or
const [notes, setNotes] = useState<never[]>([]);
728x90
'FRONTEND > Typescript' 카테고리의 다른 글
| [TS] React 프로젝트 JS -> TS로 변환하기 (0) | 2023.08.17 |
|---|
