FRONTEND/Vue.js
[Vue] vue에 GA4 이벤트 추가하기
숭코기
2023. 5. 19. 13:55
728x90

vue-gtag 를 설치하고 event 등록이 궁금해졌다.
📎 https://matteo-gabriele.gitbook.io/vue-gtag
위의 문서에 정리가 잘 되어 있어서 이해하기 쉬웠다.
export default {
name: 'MyComponent',
methods: {
track () {
this.$gtag.event(<action>, {
'event_category': <category>,
'event_label': <label>,
'value': <value>
})
}
}
}
track() 이라는 메소드가 실행 될때마다 이벤트가 등록 되도록 되어있다.
✅ action: 이벤트 카테고리에 대한 설명 (ex. 버튼 클릭, 재생 등)
✅ category: 이벤트 유형을 나타내는 것
✅ label: 추가 세분화 용도 (ex. 파일명 등)
✅ value: 숫자, 변수값
💡 Sample Code
배너 클릭 이벤트를 등록 해보자.
<template>
<ul>
<li v-for="item in list" :key="item.id">
<img src="item.imagePath" alt="" @click="fnBnr(item.id)"/>
<li>
</ul>
</template>
<script>
export default {
data() {
return {
list: [
{ id: 1, imagePath: '...' },
{ id: 2, imagePath: '...' },
{ id: 3, imagePath: '...' },
]
}
},
methods: {
fnBnr(id) {
this.$gtag.event('click_banner', {
event_category: 'banner',
event_label: 'food',
value: id,
})
}
}
}
</script>
이렇게 등록하게 괴면 'click_banner' 라는 이벤트 값에 value는 클릭된 이미지의 id 값이 들어가게 된다.
태그의 키 값들을 'event_category' 이렇게 따옴표 포함해서 적으면 오류가 나서 event_category로 변경 해서 넣어줬다.

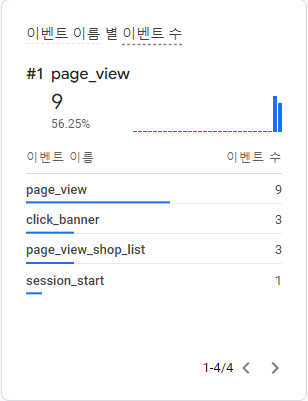
구글 애널리틱스 실시간 페이지에서 이벤트 수를 확인해보면 방금 등록된 'click_banner'를 확인 할 수 있다.
📌 참고자료
728x90